Documentdesignmodeon in this case theyre equivalent. Document body contenteditable true document designmode on void 0.

Javascript To Edit Webpages The Mary Sue
Void 0 One important note.

. While highlighted drag the code lớn your bookmarks bar. Click the bookmark youve created. And documentdesignmodeon in this case theyre equivalent.
You must add that back in or it wont work. Heres what you do. While highlighted drag the code to your bookmarks bar.
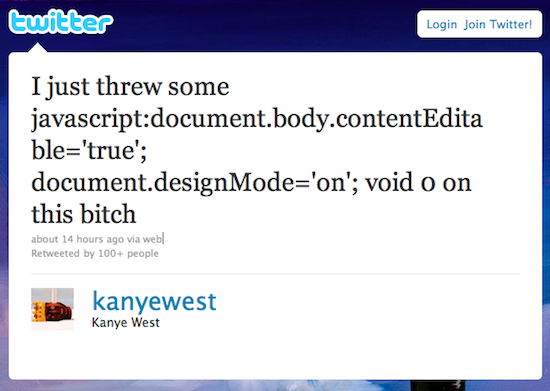
Javascript DocumentbodycontenteditableTrue DocumentdesignmodeOn Void 0. Highlight the following code. Click this link and instantly youll be able to edit the text on this page from your.
Now you can click anywhere on a page and start editing directly from your browser. Designmode makes the entire document editable. And documentdesignmodeon in this case theyre equivalent.
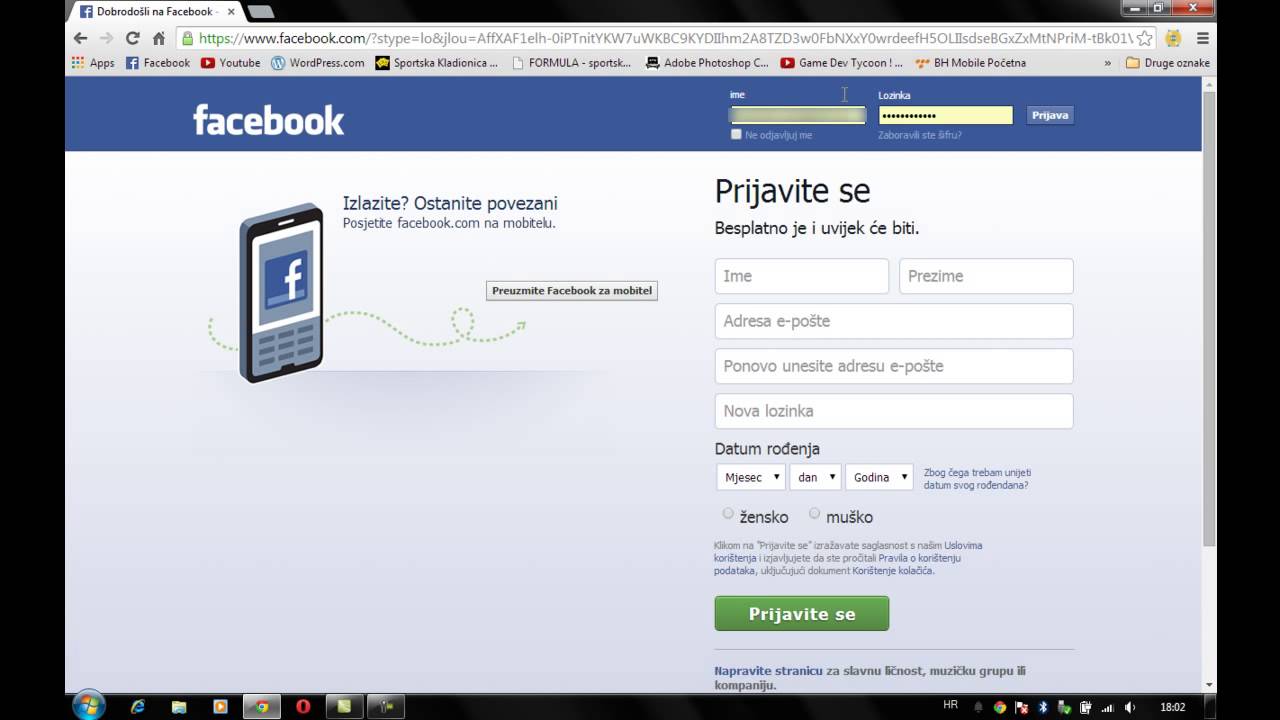
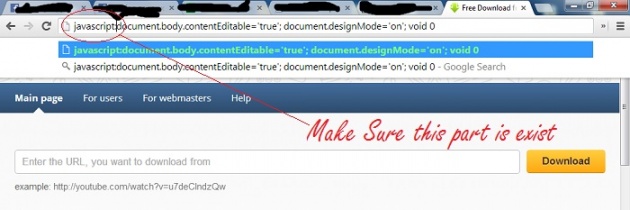
Copy JavaScript code in the URL box. After copying pasting the code into the address bar Chrome automatically strips the javascript. Designmode makes the entire document editable.
Click to share on Facebook Opens in new window Click to share on Twitter Opens in new window Click to email this to a friend Opens in new window. Step 1 Highlight the text in the blue box. Jdocument body contenteditable true document designmode on void 0 2.
Designmode makes the entire document editable. ContentEditableIts worth a read if youre interested. Javascript DocumentbodycontenteditableTrue DocumentdesignmodeOn Void 0.
This is a code 4 editing any website Learn with flashcards games and more for free. Click the bookmark youve created. Bạn đang xem.
Click the bookmark youve created. Now copy and paste this code in URL box of the same page. While highlighted drag the code to your bookmarks bar.
Theres a great summary of the history of both properties available on the WHATWG blog The Road to HTML 5. While highlighted drag the code khổng lồ your bookmarks bar. DocumentbodycontentEditable true.
Step 2 Drag the highlighted text into your bookmarks bar. Void 0 but after doing the edits I want to do eg for a screenshot for a manual how do I restore the state of the page to its normal uneditable state. Now copy paste this code in url box of the same page.
Designmode makes the entire document editable. Void 0 Order a similar paper and get 15 discount on your first order with us Use the following coupon. I have tried changing true and 0 to false and 1 respectively to no avail.
Login is required in order to view results and track your progress. Click the bookmark youve created. Part of it out.
Please continue with your Google account. Step 3 Click the icon whenever you want to edit any page. Let us have a look at your work and suggest how to improve it.
Và make sure that you have written javascript. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. ContentEditable makes the element its applied to and all descendant nodes editabledesignMode makes the entire document editable.
In this case theyre equivalent. And documentdesignmodeon in this case theyre equivalent. Javascript DocumentbodycontenteditableTrue DocumentdesignmodeOn Void 0.
This code will grab all the images from the webpage hence making them dance in the round manner and its really awesome when applied to the webpage.

Make Any Content Editable With Javascript Wired

Javascript Trick On Google Chrome Youtube

How To Make A Page Editable In The Browser

How To Edit Any Website Using Javascript

How To Edit A Website And Save A Website Using Javascript Youtube

Edit Any Website Like It S A Word Doc Directly From Your Browser

Javascript Document Body Contenteditable True Document Designmode On Void 0 Youtube

0 comments
Post a Comment